Loader Script
The Loader Script is the easiest way to initialize the Sentry SDK. The Loader Script also automatically keeps your Sentry SDK up to date and offers configuration for different Sentry features.
Using the Loader
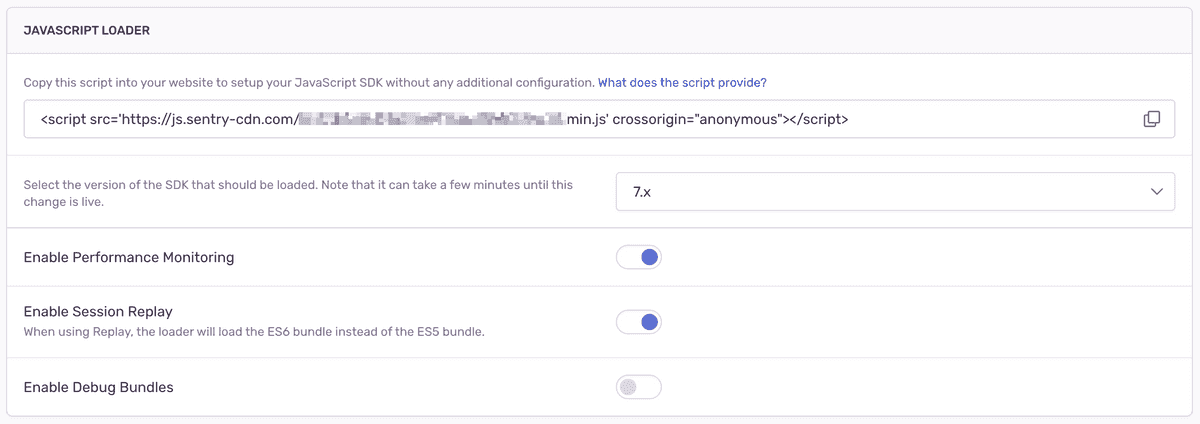
To use the loader, go in the Sentry UI to Settings > Projects > (select project) > Client Keys (DSN), and then press the "Configure" button. Copy the script tag from the "JavaScript Loader" section and include it as the first script on your page. By including it first, you allow it to catch and buffer events from any subsequent scripts, while still ensuring the full SDK doesn't load until after everything else has run.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>By default, Performance Monitoring and Session Replay is enabled.
Source Maps
To have correct stack traces for minified asset files when using the Loader Script, you will have to upload & host your Source Maps publicly.
Loader Configuration
The loader has a few configuration options:
- What version of the SDK to load
- Using Performance Monitoring
- Using Session Replay
- Showing debug logs
SDK Version
To configure the version, use the dropdown in the "JavaScript Loader" settings, directly beneath the script tag you copied earlier.
Note that because of caching, it can take a few minutes for version changes made here to take effect.
Load Timing
If you only use the Loader for errors, the loader won't load the full SDK until triggered by one of the following:
- an unhandled error
- an unhandled promise rejection
- a call to
Sentry.captureException - a call to
Sentry.captureMessage - a call to
Sentry.captureEvent
Once one of those occurs, the loader will buffer that event and immediately request the full SDK from our CDN. Any events that occur between that request being made and the completion of SDK initialization will also be buffered, and all buffered events will be sent to Sentry once the SDK is fully initialized.
Alternatively, you can set the loader to request the full SDK earlier: still as part of page load, but after all of the other JavaScript on the page has run. (In other words, in a subsequent event loop.) To do this, include data-lazy="no" in your script tag.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
data-lazy="no"
></script>Finally, if you want to control the timing yourself, you can call Sentry.forceLoad(). You can do this as early as immediately after the loader runs (which has the same effect as setting data-lazy="no") and as late as the first unhandled error, unhandled promise rejection, or call to Sentry.captureMessage or Sentry.captureEvent (which has the same effect as not calling it at all). Note that you can't delay loading past one of the aforementioned triggering events.
If Performance Monitoring and/or Session Replay is enabled, the SDK will immediately fetch and initialize the bundle to make sure it can capture transactions and/or replays once the page loads.
SDK Configuration
You can configure the release by adding the following to your page:
<script>
window.SENTRY_RELEASE = {
id: "...",
};
</script>The loader script always includes a call to Sentry.init with a default configuration, including your DSN. If you want to configure your SDK beyond that, you'll need a second script tag, in which you'll call Sentry.onLoad. This script must come after the main loader script.
<script
src="https://js.sentry-cdn.com/examplePublicKey.min.js"
crossorigin="anonymous"
></script>
<script>
Sentry.onLoad(function() { ... });
</script>Sentry.onLoad is a function that only the loader provides, and - as the name suggests - it sets a function to be run once the full SDK has been loaded. In that function, you can configure your SDK exactly the way you would were you using the CDN, with one difference: your Sentry.init call doesn't need to include your DSN, since it's already been set.
<script>
Sentry.onLoad(function() {
Sentry.init({
release: " ... ",
environment: " ... "
});
Sentry.configureScope(scope => {
scope.setTag( ... );
});
// etc.
});
</script>For Performance Monitoring, by default, the SDK will be initialized with tracesSampleRate: 1. This means that the SDK will capture all traces.
For Session Replay, the defaults are set to replaysSessionSampleRate: 0.1 and replaysOnErrorSampleRate: 1. This means Replays will be captured for 10% of all normal sessions and for all sessions with an error.
Limitations of error-only capturing
When using the Loader Script with just errors, the script injects the SDK asynchronously. This means that only unhandled errors and unhandled promise rejections will be caught and buffered before the SDK is fully loaded. Specifically, capturing breadcrumb data will not be available until the SDK is fully loaded and initialized. To reduce the amount of time these features are unavailable, set data-lazy="no" or call forceLoad() as described above.
If you want to understand the inner workings of the loader itself, you can read the documented source code in all its glory over at the sentry repository.
CDN
Sentry supports loading the JavaScript SDK from a CDN. Generally we suggest using our Loader instead. If you must use a CDN, see Available Bundles below.
Default Bundle
To use Sentry for error and performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.53.1/bundle.tracing.min.js"
integrity="sha384-bOr1dt2YT0sBkM2Dk1NBfQq82A4aw50q0GPTy4Rr5FE4P7wkAdcdl9q3FzWE1Vcv"
crossorigin="anonymous"
></script>Performance & Replay Bundle
To use Sentry for error and performance monitoring, as well as for Session Replay, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.53.1/bundle.tracing.replay.min.js"
integrity="sha384-Day8y08zMIg7HbS6dJX/BFoaN3Bkn6VgM1Kwag6lxTWgXeJ3YjxPmQ4oFwHAuHwi"
crossorigin="anonymous"
></script>Errors & Replay Bundle
To use Sentry for error monitoring, as well as for Session Replay, but not for performance monitoring, you can use the following bundle:
<script
src="https://browser.sentry-cdn.com/7.53.1/bundle.replay.min.js"
integrity="sha384-4+tuR2ay3+ZwICQEHwGq0cFjXt8DjOa0bcYUJDLgLuEbGVV2F8bwwjYSOrm9Ebk4"
crossorigin="anonymous"
></script>Errors-only Bundle
If you only use Sentry for error monitoring, and don't need performance
<script
src="https://browser.sentry-cdn.com/7.53.1/bundle.min.js"
integrity="sha384-TAmKuSiw9ilvCDimDNU3n2p9B/TsFLCCBI3zYYxaAwv34hXzH8ghBq/M0SYU/eY9"
crossorigin="anonymous"
></script>Usage & Configuration
Once you've included the Sentry SDK bundle in your page, you can use Sentry in your own bundle:
Sentry.init({
dsn: "https://examplePublicKey@o0.ingest.sentry.io/0",
// this assumes your build process replaces `process.env.npm_package_version` with a value
release: "my-project-name@" + process.env.npm_package_version,
integrations: [
// If you use a bundle with performance monitoring enabled, add the BrowserTracing integration
new Sentry.BrowserTracing({
// Set `tracePropagationTargets` to control for which URLs distributed tracing should be enabled
tracePropagationTargets: ["localhost", /^https:\/\/yourserver\.io\/api/],
}),
// If you use a bundle with session replay enabled, add the SessionReplay integration
new Sentry.Replay(),
],
// We recommend adjusting this value in production, or using tracesSampler
// for finer control
tracesSampleRate: 1.0,
});Available Bundles
Our CDN hosts a variety of bundles:
@sentry/browserwith error monitoring only (namedbundle.<modifiers>.js)@sentry/browserwith error and performance monitoring (namedbundle.tracing.<modifiers>.js)@sentry/browserwith error and session replay (namedbundle.replay.<modifiers>.js)@sentry/browserwith error, performance monitoring and session replay (namedbundle.tracing.replay.<modifiers>.js)- each of the integrations in
@sentry/integrations(named<integration-name>.<modifiers>.js)
Each bundle is offered in both ES6 and ES5 versions. Since v7 of the SDK, the bundles are ES6 by default. To use the ES5 bundle, add the .es5 modifier.
Each version has three bundle varieties:
- minified (
.min) - unminified (no
.min), includes debug logging - minified with debug logging (
.debug.min)
Bundles that include debug logging output more detailed log messages, which can be helpful for debugging problems. Make sure to enable debug to see debug messages in the console. Unminified and debug logging bundles have a greater bundle size than minified ones.
For example:
bundle.jsis@sentry/browser, compiled to ES6 but not minified, with debug logging included (as it is for all unminified bundles)rewriteframes.es5.min.jsis theRewriteFramesintegration, compiled to ES5 and minified, with no debug loggingbundle.tracing.es5.debug.min.jsis@sentry/browserwith performance monitoring enabled, compiled to ES5 and minified, with debug logging included
| File | Integrity Checksum |
|---|---|
| bundle.debug.min.js | sha384-BmOe2NBNvSGZUvoLnRWF+dGa2u3LeT5dPWWgIu44tIWWBnrUsvaVfDxpcB689tsm |
| bundle.es5.debug.min.js | sha384-n4ttUKc4USXjBAul20NJCLrQKt/jFRciXA6p/yiP5ZeXNfG3pHmOCsSApTbwAySh |
| bundle.es5.js | sha384-PHOAjtAsdivB99kqc2CVD5WA45bOsPlKjYQRdlRJfnlMghf7dvOQuVkXwuTuVXEJ |
| bundle.es5.min.js | sha384-EFum/8hcWH1QZR9iR7lmQPXMeiq2IBWZHdcrSDFu49v5YYEf23xZ1D2GJl05CdGm |
| bundle.js | sha384-rMrSWtC8DFdH54Ig1T97HIQyi8oYlwsmoj9OC4c5N/xW+1kwteYY108BZoOgQ3B1 |
| bundle.min.js | sha384-TAmKuSiw9ilvCDimDNU3n2p9B/TsFLCCBI3zYYxaAwv34hXzH8ghBq/M0SYU/eY9 |
| bundle.replay.debug.min.js | sha384-Y4Ckut5l8bcs1lKxAYOvMbg6ziZEsRLsdJW/2EODnjnPeTsP015H6Pf78SS/7Cej |
| bundle.replay.js | sha384-T7Ot0sQJtRmueTwVQmRzv8EJxZNyYYXgCB/tfzi69R2sDfqivONHl7LWVGuKDP7j |
| bundle.replay.min.js | sha384-4+tuR2ay3+ZwICQEHwGq0cFjXt8DjOa0bcYUJDLgLuEbGVV2F8bwwjYSOrm9Ebk4 |
| bundle.tracing.debug.min.js | sha384-MPxVSzidAx6qcIc1AqRIZSKNJ+k+S96yoicnra9u6R+ANouXyeLSBdPxwVuiMXjv |
| bundle.tracing.es5.debug.min.js | sha384-Trs+0aVnIWzAeODeysiTmOgIgnNUs913LpCBZooqbxufzHzrSyJy3Tzq3K4ZVuSy |
| bundle.tracing.es5.js | sha384-5+VHPjuZbGR4GnFB9TOGmpOgasO4Xd1mCUGGrKXuyUz9g5O2JJ+XHqiFZWBsDjL5 |
| bundle.tracing.es5.min.js | sha384-zxQZzkU3QlkMiyud52ajFuZ0tx+2yakkWX2v8Cs0AJb0Mg9uv6bcKiG01CTTSwWh |
| bundle.tracing.js | sha384-HXsZGmpK72e186VG0FYpNWiKFaOL41VJ4EXbAcTg1talUmypo8oP7gYBU4lKFKPH |
| bundle.tracing.min.js | sha384-bOr1dt2YT0sBkM2Dk1NBfQq82A4aw50q0GPTy4Rr5FE4P7wkAdcdl9q3FzWE1Vcv |
| bundle.tracing.replay.debug.min.js | sha384-/tv0EiO38cFjtGLOFyodu02fVFDfTyqFjEFIdY239r63KpFbaM+0Grf6hpep022N |
| bundle.tracing.replay.js | sha384-Ns2CbjRHee710qku1X0395sS62VrSvVN9Is1aLYlaojN3gQBwE5nGWnUJ95Mj9aG |
| bundle.tracing.replay.min.js | sha384-Day8y08zMIg7HbS6dJX/BFoaN3Bkn6VgM1Kwag6lxTWgXeJ3YjxPmQ4oFwHAuHwi |
| captureconsole.debug.min.js | sha384-M8b/hxrpNvt8ezIJ9W3xLxO7FkKtOhWpJq5GMisps9qXgw5V4ZF2brFccHHb2F7J |
| captureconsole.es5.debug.min.js | sha384-y98yDYdMFCG3zTCD6eOOZmx3fc0vNbBBNP4ZxJ2nuAw3H4xmY0SultPLsyX5iTPw |
| captureconsole.es5.js | sha384-MrNyN3n+JN12gC7RFyq23sSOu3XMF+cXHXG2QNda8Ed08axKtCe8uA8EGCj1YKYK |
| captureconsole.es5.min.js | sha384-JgwZQIVd8c/GUu30gdfQP3ZMJ57oLnoaR8+GG0RpgLxLUQCNK9QMjfebfCNns0Qr |
| captureconsole.js | sha384-W5E3GtP5VArNQd2+OKGtZROm4gHrZIUDjis6+969RzgDGnPipOEfTAmpwFM1tZvR |
| captureconsole.min.js | sha384-46LiUSlPn3jj6LoSaOYuNtwIfgM2AS/bbo/2FsUzfWfuSuQCO355W9K8ASq8L4Y6 |
| debug.debug.min.js | sha384-+xerx7AW/W+jqZvIheowuNvrRAELjQX9xjgbBOnc6ZESO/vzkF61EZnEjqJ7seVg |
| debug.es5.debug.min.js | sha384-AblFa2ywYuY6eNqcJ/ILt5bGnaqZZo3x7MWkzF8DGr2p5vl31lJ1PXnP5V8q6vfN |
| debug.es5.js | sha384-33+Kqrc3vZTkWaGms2TLeCBEJW8As06FzoaZsZspMgiSurz2teY+SDKi82dTz3BH |
| debug.es5.min.js | sha384-1S6gtzRZM9mCPdtD9lHphx4KAMo3mzg6iRN7Q5t9zG9nDsFLV16WyJih7wQ63zLE |
| debug.js | sha384-7rqntqMGjsJwMrQUlIWNJZl0cS9sccWdNHxxHFhmP2O46jHMGUuRfoj5z+EVMDyl |
| debug.min.js | sha384-IoHf+1Ml8ipsTMRFyR7r8AqEzioHhwfFiSNV/PxhtTzFOW8ZSHxdBQJYqYUy5/XC |
| dedupe.debug.min.js | sha384-M3w9sqxRNaCKuv24MYmIPHJqNpZ184d/i9vOI8Yx0xahXY4K9aw1dD775RaZ9E6j |
| dedupe.es5.debug.min.js | sha384-p5mprPnYHGY0Jce8YAnv5+/f4tA2FGXwQecSiSInrFB3PxtFKWPHGYYUgTLjpuY2 |
| dedupe.es5.js | sha384-EAkcU2VOgQZF/qohy2ZDs192BZEExjFL9uGWi0nfxAW0hs41Sx/BcpMp61goqRf5 |
| dedupe.es5.min.js | sha384-ace9iW4UYABcylzvsXDvWJ5AsnTOO5LUPq0EzkQz+5bacqKkXPKxcBRAZF569F5D |
| dedupe.js | sha384-uJWAQrD5ian0uZCycWMDrCquG6w0vTOcsmXVKq2sUJ5YDEgPDdhCsrcaykckz+PK |
| dedupe.min.js | sha384-LYtf8MH7iKv9OGljKJ2rs9zeQOeYU4aJUbkoC0Ow0rGJu/WHVy3LYqt88cCzD15X |
| extraerrordata.debug.min.js | sha384-btIAIEhM9lhqsGszTQJ/TXQ+V03Zukc6nV3YAtCPGQt59UpXvVxtdctr6eW4diHb |
| extraerrordata.es5.debug.min.js | sha384-NRnxRVw7rCLc5YMBdCKi2lIQjUv95Ny64kAolW+qd0oP0na3TDGvbY1UhRcLww9s |
| extraerrordata.es5.js | sha384-JVsv0PliWVN+1X05Gex20pQbmsjJos8Ou4+MQsfihT871+1qHqo5iZlJW9/+D0oe |
| extraerrordata.es5.min.js | sha384-4l9Ba1GYrtIYCEPMTnWE42rgZVS7FQAb9UN+gnl95NKk9J6WYzkJjKswCrOPs15f |
| extraerrordata.js | sha384-fUxSycBDQiDfyo7RzRTx9K79UsUNz173Fk9rphe2NfLwUFpFesT2QwicuNt/Ozxd |
| extraerrordata.min.js | sha384-unjIkO1fxUjU4f5HwDp8ZXfU+utZ7/xRVRuSjcor5X1JoA+kTa6/txGlVyHF7zRC |
| httpclient.debug.min.js | sha384-kafiQ2Man2WSjaUHMJWDz5ENcgahSoXJbBeUOI4Em1s0rGXtvrXGJOUIoSJsGld3 |
| httpclient.es5.debug.min.js | sha384-/QmOTtfT3JoWK4BtosHYc7rhYjT2aR1Z+frykCBaAW9hNuiQg8dHH7jgBXv6A5Js |
| httpclient.es5.js | sha384-zhugWaD5Ppwudy0JgTmsUMGgvXj8X6J63CVr6aTRR946vkATn7eyz1MXmMNnPKkr |
| httpclient.es5.min.js | sha384-9dPWuGoKfDN2laccbImf71nDoj8atD4SyLbWdnVS7T/ug5Xe2cqyY6B+cBGC2G6C |
| httpclient.js | sha384-rGc1YFJWcy95ejm8sJHh9QQSIdW3NBZ1k+wCoOU9iI+FWaivKsdV56h50Fdlv6tY |
| httpclient.min.js | sha384-bn70noS0Jv92w7vdKQ0bIIp7N/i3/LJMaUoaP3mmw9rpvoxeNOMYYrHLbPDvLlkS |
| offline.debug.min.js | sha384-2o0XjyC9mw+3CEy+KlHN9ahw8YWJtzn48jUquYh8OdCTyyf1uDVObVZyady7vHlF |
| offline.es5.debug.min.js | sha384-vZRFhNXAM7CO48lbnE205s30k4M3FcuydvgQzMgXa7iihZ/poHChtY3CT/Gzqh2N |
| offline.es5.js | sha384-1wyPm+BE//AFww07gceTFg1zQJL6Irp+hKLDCAfDm+KEL+O3oMSpbOnJuOwSN56o |
| offline.es5.min.js | sha384-4ZJbCYxH0/CMA1P90IBR2evlsx6yrAyUrXIHL6YxNAYxy8mMZib4Nys5YXIYa8Sv |
| offline.js | sha384-Q5CIHAuhSq+dbXEs+51MWz0722O0yA+YANsBJ4JOyWIUUWun0cQ5vXc0hkTqiD+X |
| offline.min.js | sha384-5l9afGUqZGcjvG74Etb2MNidOk5kkrv1rKCEHjni7V7mnaGaLwF/1N/gYTKC/tB1 |
| replay.debug.min.js | sha384-BhBS2erfJXT3AOPyWiWoAkGMxoMbgKLbgoDgyOtXQUQChVojOqR1mfEnCWmrIe0D |
| replay.js | sha384-J9jkn9WXW46KVhVsYAyrMSOxgDFnjc1UKHVbBeFMBR4xYztdSrXzElx628tTxBNQ |
| replay.min.js | sha384-I1OkYhTSaljT1zLkq228MWSNpzGVX9z2XgSBEfPzm0Q6Zq3P2ho7+3vwqLBF5xkN |
| reportingobserver.debug.min.js | sha384-ljhbC1kYzx03cnYieQ2LdQ/m6uG3EVU41d8iAqg84CTWRcBRjuACzvHqPj9fJIwn |
| reportingobserver.es5.debug.min.js | sha384-UdZiSP9/GmVypNlDfnx9fzpAkF6KRyNtyQSsRC/eryasI6zWlYYQolseewl1CCoR |
| reportingobserver.es5.js | sha384-JvRqLDkudC8YTYL6UqsvPDPgWssmyJ5RlX30ALNA5bTA1CmtnJtSdFhQjtgW1ZK2 |
| reportingobserver.es5.min.js | sha384-m8dqeFdSReK2DnXnYmK5FSsQ3SrmngytMFSe3zY8e8ZYDPyZ1KV5X61QDAx3JJEB |
| reportingobserver.js | sha384-zhTiYulgSAogmkkRqGHKFhfEWzkx5ZmLnXJ3tPlw7gYJP5HWiTqjUUTSelWymFho |
| reportingobserver.min.js | sha384-gCY/lLvqgdrVFAVB8qTlXMnvTTsFRwzYElodatclKyib3RBY2bmc9/dBZ9XJrBuH |
| rewriteframes.debug.min.js | sha384-I3NugPgKl4afdIpFXkFm3FjGdACPyRtB2jnUXZKyjsnIsyZQXLtIpTHYJNfMu+lG |
| rewriteframes.es5.debug.min.js | sha384-fcFzSbtgisxojLM1AW/Ql+Ff7fm7WPEis7bjlF2fsJ2NTB0WIOR7quQY9ZLDER+C |
| rewriteframes.es5.js | sha384-Fuq0h/uxtNyj+rpub8NGklm09wswrXXg8kGMaH7undctANvyJvZosB9RRZOU3Y07 |
| rewriteframes.es5.min.js | sha384-GryWuOKxZRgg/HBJuM59vw7FOmktfmC8IjhZzxQnghDMdpVrJ+PaDjcbKVhQ/IEJ |
| rewriteframes.js | sha384-Njgu8/vYzXhPauaE5iFug01s2vxQ8FDkYXdJ5vmOkkqd/JC20R2Pfv+7eBmDtoVn |
| rewriteframes.min.js | sha384-f3pWw8y734RTPve/CWHIJ8xskg7LWyQTeky7idsQG9akV8PnnLSd+soM0hv5Abx5 |
| sessiontiming.debug.min.js | sha384-Y/M3khvmQpbKY6qRzOsGHCmBfFBDZ3813V+bA9FjRQP8kKbMf6cVjjoqtlkoBMan |
| sessiontiming.es5.debug.min.js | sha384-/MUM2CWCfiHaMyFI+dqa4Aojn0oUYiaW/cyDKw2FUGK49PAWzFC5/0JBmUNrC1EV |
| sessiontiming.es5.js | sha384-FGVpEgzKUG2OCmyZd1G8i0Iw338aX8eXrEzS5TlNMt4BNeT/L1Zqrm1HjsY1vJwb |
| sessiontiming.es5.min.js | sha384-zomr37bGi6PS6Ivr/6QWuM9cOsoDOT4frV7ripyDxnHTngQu5rDbypJ/hZLRmpUl |
| sessiontiming.js | sha384-FDaRhSEJ1zTnpBwRX7MvFopI7eO7Yh+Y3TfGL1SfJ4dIblpySzbhooxUjpXZFBz7 |
| sessiontiming.min.js | sha384-sjkgwraFm6MH6YW3Qk9WtHPh3z0aDqYhZNQ+BQGt7KBaSpuyB4hFrOZoXpag3iyg |
| transaction.debug.min.js | sha384-JBUZrt3crvioTIZZ3BToUkhRa8pr6U5mUCDiDy4EY8FIPsroeXLrUCSSbPYhdOE5 |
| transaction.es5.debug.min.js | sha384-miiqMSYsOp2L2l1okJwaWyzwW6X+8I1nSUrKlvqDkgDO2jTWBrua1lDszUrj9ZqH |
| transaction.es5.js | sha384-W7A2pRbmN88OxOEvmMnD4xSMworsYWnX8MKy13dOB2/LJGiJZaHaJkNsmIuvV5Ec |
| transaction.es5.min.js | sha384-i8Bc+lyW/fefmrOO0kdrBde3cv69ZlamDq7zmGT+Htt+UJYMMFRdDdzk2UdQLSFR |
| transaction.js | sha384-x9JjFbPhS6x8z2C11a/5ln2NOpGaalbf/whuYuBcQc3Wbyr7Ohf3NpJhEgnvgl6Q |
| transaction.min.js | sha384-+nLKxe5tTUtLQ97ZtlbImmAFanTWMH7gj7z4/bVuNcssXioZOzBr/7o6mf78sLG9 |
Additional Configuration
Using defer
If you use the defer script attribute, we strongly recommend that you place the script tag for the browser SDK first and mark all of your other scripts with defer (but not async). This will guarantee that that the Sentry SDK is executed before any of the others.
Without doing this you will find that it's possible for errors to occur before Sentry is loaded, which means you'll be flying blind to those issues.
Content Security Policy
If you have a Content Security Policy (CSP) set up on your site, you will need to add the script-src of wherever you're loading the SDK from, and the origin of your DSN. For example:
script-src: https://browser.sentry-cdn.com https://js.sentry-cdn.comconnect-src: *.sentry.io
Our documentation is open source and available on GitHub. Your contributions are welcome, whether fixing a typo (drat!) to suggesting an update ("yeah, this would be better").
- Package:
- npm:@sentry/browser
- Version:
- 7.53.1
- Repository:
- https://github.com/getsentry/sentry-javascript